JSConf2024で@kosamariさんのセッション「Web標準の進化を止めない!Baselineというブラウザサポートの考え方」を聞いた
このセッションでは、ある機能が主要ブラウザでサポートされた機能なのかを判断する方法やそれを調べる方法が話されていた
よく caniuse や MDNを みたりして判断しているが、それが正しいのか?というのを解説されている
interoperable:主要ブラウザ全部使える状態
ところで、主要ブラウザ全部使える状態(緑が並んでいる状態)を Interoperable というが、主要ブラウザは各々タイミングでアップデートを行うため、このInteroperableの状態にすることはなかなか大変な作業とのこと
Interoperableに向けての話し合いは、 The interop projectと呼ばれるウェブ機能の interoperabilityを増やす共同プロジェクトというのがあり、そこで行われている
それぞれの主要ブラウザが集まって「この機能を Interoperable にしよう」と決めて、一年かけて実装していくというプロジェクト

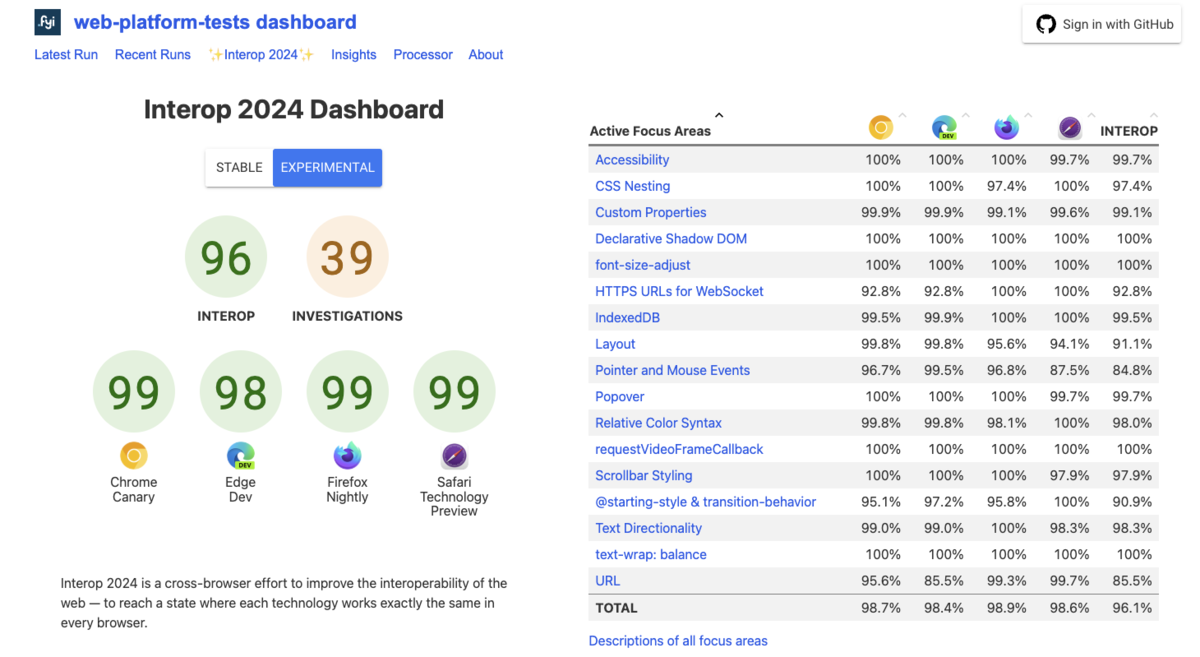
今は年の瀬なので80%近く達成していて、2025年はちょうどこの時話しているらしく、来年の1月くらいに各ブラウザがブログに出すだろうとのこと
何をみて判断するか?caniuse でいいのか?
みるべきは、Baseline というアイコン(一年半前くらいにできたもの)である
以下の4つのコアブラウザで今使えるかどうかが示されている
- Apple Safari (iOS & macOS)
- Google Chrome (Android & Desktop)
- Microsoft Edge (Desktop)
- Mozilla Firefox (Android & Desktop)
アイコンは3つある
- Widely available: 機能がコアブラウザーでサポートとされてから30ヶ月以上たっているもの(約2年半で十分な時間が経って確立されているもの)
- Newly available: はれて機能がコアブラウザーでサポートされるようになったもの
- Limited availability: まだブラウザ互換性が無い



これを考えているのは W3C WebDX Community Group
例えば<a>は今どういう仕様が実装されているかはこのリポジトリをみるとわかるとのこと
github.com
上の仕様は、以下のBCDと呼ばれるリポジトリにあるデータを収集している
BCDにはこれからブラウザに実装したい機能などが挙げられている github.com
web-feature はこれらの機能のまとまりを考えてグルーピングし、それを yamlファイルにして、主要ブラウザからの approve をもらう流れ
2024年にinteroperableになった機能を知る
よくブログとかで書かれる、その年にどんな機能が interoperableになったかは以下のサイトを使うと良いそう
フィルターにavailable_date:chrome:2023-01-01..2024-01-01とか入れると、絞り込める
Baseline ウィジェットを使う
Baselineのウィジェットを使えば、過去に書いたブログの機能バージョンを直す必要なくなる
ウィジェットは<baseline-status>という web component があり使うことができる(CDNやNodeモジュールなりで使えるようにしておく)
使い方は以下
<baseline-status featureId="font-size-adjust"></baseline-status>
font-size-adjust はweb-feature リポジトリにある各機能の id のこと