Adobeのフォーム設計のベストプラクティスなる記事を知ったので読んでみた
今後気をつけていきたいもの、知らなかったことだけメモしておく
● 1 つの列と複数の列だったら1つの列がよい
● フィールド数はフォームのデザインに関して言えば、経験則として、短い方が良い
やるとしては一度に5 ~ 7 個の入力フィールドのみを表示するのが一般的
● フォームの任意フィールドは避けるようにすべき
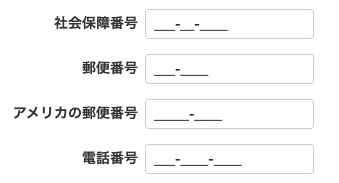
● インプットマスクというものを利用する
インプットマスクとは入力したらカード番号や電話番号などが自動でフォーマットされるもの

https://demo.grapecity.com/wijmo/demos/Input/InputMask/Overview/purejs
● 単純な日付ピッカーでもキーボード操作できるように、W3C のガイドラインに従う必要がある
ARIA Authoring Practices Guide | APG | WAI | W3C
● ラベルは1語または2語で短くする
Amazonの登録フォームの以前のバージョンには多くの単語が含まれていたため完了率が低かったが、現在のバージョンはラベルが短くなっている
● Title case と Sentence case
日本語以外の場合、ラベルをすべて大文字にするのを避けるべきだが、単語を大文字にする方法が 2 つある
- Title caseとは全ての単語の頭文字が大文字: “This Is Title Case.”
- Sentence case とは最初の単語の頭文字だけ大文字: “This is sentence case.”
Sentence case は長いテキストの場合に利点がある(Title case は長いと読みにくい)
●ラベルの配置は上がよい
ラベルの配置に関するMatteo Penzo の 2006 年の記事では、ラベルがフィールドの上にあると、フォームがより速く完成することが示唆されている
●入力中にバリデーションするか、入力後にバリデーションするか
Mihael Konjević は、彼の記事 “Inline Validation in Forms: Designing the Experience”で、さまざまなバリデーション戦略を検討し、両方を満足させるハイブリッド戦略を提案している
- ユーザーが有効な状態のフィールドにデータを入力した場合 (つまり、以前に入力されたデータが有効だった場合)、データ入力後にバリデーションする
- ユーザーが無効な状態のフィールドにデータを入力した場合 (つまり、以前に入力されたデータが無効だった場合)、データ入力中にバリデーションする
●データの保護
フォームへの入力を開始した後で誤ってページを更新しても、データがフィールドに残すべき
Garlic.jsなどのツールを使用すると、フォームが送信されるまでフォームの値をローカルに保持できる