既に作ったUIコンポーネントと似たようなコンポーネントを新たに作ってしまうという問題を解決するためのジャストアイデアをチームメンバーに話したら、割と反応がよかったので整理してみる
ただ、これがいいのか悪いのかのはまだわからない
問題
ReactやVueなどのコンポーネント指向のフレームワークを使っている場合、
エンジニア(主にフロントエンド)はデザイナーから渡されたWebページのデザインをボタンやリストなどのUIコンポーネント(UIの一つのかたまり、パーツ)に分割することになる
これは分割したUIコンポーネントを繰り返し利用することで生産性を向上させたり、デザインの一貫性を保たせる狙いがあるが、この際に既に作ったUIコンポーネントと似たようなコンポーネントを新たに作ってしまうのが問題になる
例えば、ボタンのラベル横のアイコンが「▶︎」だったり「>」だったり、角が丸かったり丸くなかったり、影が付いていたり付いていなかったり
意味なく似たようなコンポーネントが増えてしまうと、どういう場合にそれを使って良いかわからず逆に生産性やデザインの質を落としてしまう
コンポーネントを新たに作ることに対して、関係者がもっと慎重になるにはどうしたらよいか、ずっと何かよい例えを探していたところ一つのメタファーを思いついた
コンポーネントはポケモンで、我々は新しくゲームを制作するチーム
ポケモンは言わずと知れたゲームなので説明はしないが、2019年11月にシリーズ最新作『ポケットモンスター ソード・シールド』が発売され、現在も人気のあるゲームだ
我々が新しくポケモンのゲームを制作するチームだとしたとき、あなたは似たようなポケモンや属性を無闇やたらに増やすだろうか?っていう切り口
例えば、イーブイの進化パターンで「でんき」の属性が既にあるが、 似たような属性たとえば「かみなり」属性を安易に新しくつくって、無意味にイーブイの進化パターンを増やすだろうか?

「でんき」があるのに「かみなり?」なんじゃそりゃ
どういう違いがあって、どう使い分けたらいいかゲームのプレーヤーはきっと悩むと思うし、そもそも属性を増やすのはゲーム全体に影響があるので、これはきっと企画段階でボツになるはず
コンポーネントをポケモンと例えた場合、
ボタンの進化パターンで、全くおなじ使い方をされるのにラベル横のアイコンが「▶︎」の場合と「>」の場合がある状態は異常だと言える
なので、事前にちゃんと吟味しましょうってなってくれる、はず
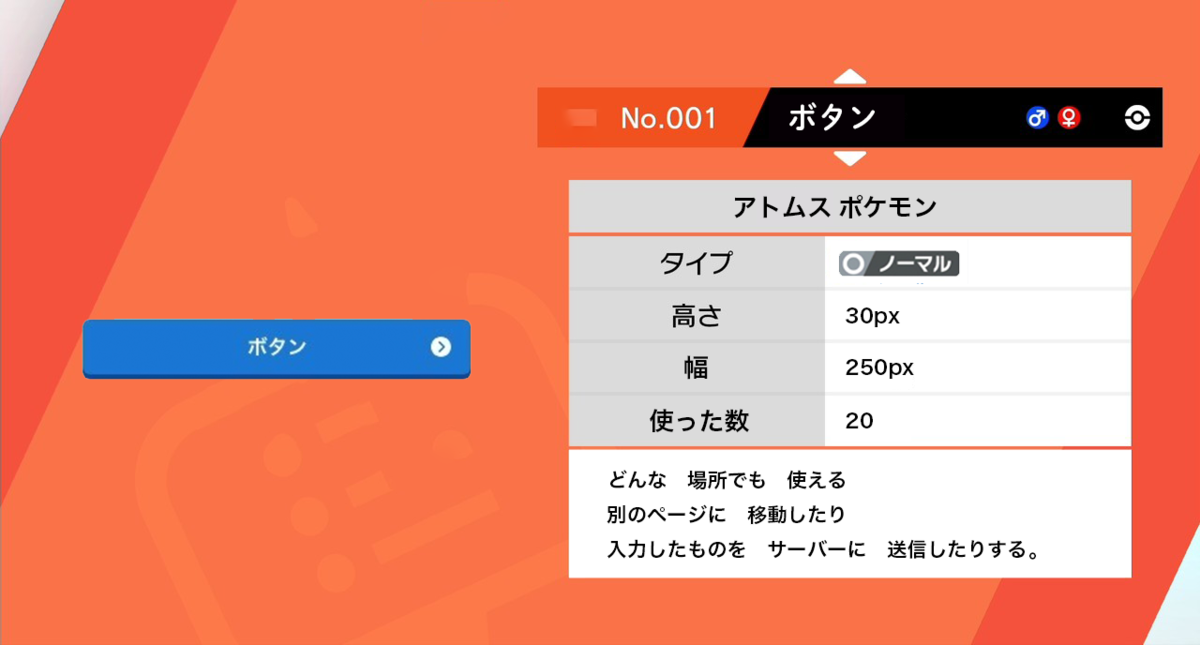
Storybookはポケモン図鑑
コンポーネントをポケモンと例えた場合、Storybookはポケモン図鑑といえる
StorybookはUIコンポーネントを一覧化することができるツールだが、Storybookをただ使っているだけでは似たようなコンポーネントを作り出してしまう問題を抑制できない
そこで、ポケモン図鑑のようにコンポーネントにもちゃんと一つ一つプロフィールを書くようにする
Storybook上でポケモン図鑑をそっくり真似すると面白そう

このプロフィールが書けないようであれば、コンポーネントとして登録してはいけないと考えれば抑止力になるかもしれない
まだジャストアイデアの段階で、いいのか悪いのかわからないけど、最近はコンポーネントをポケモンと呼ぶようにして、「それどんなポケモンなの?」って聞くようにしてみている