結構前にState of CSSで知ったSubgridが全ブラウザ対応になった
これまで使うアテがなかったのだが、使うのに相応しいUIを実装することになったので使ってみる
詳細は鹿野さんのこちらの記事が参考になった
要するにSubgridは、既存のグリッドコンテナ内にネストされたグリッドを作成した時に、それらを親グリッドの行や列で整列させることができる
例えば、Subgridを指定しないと高さがバラバラになってしまう

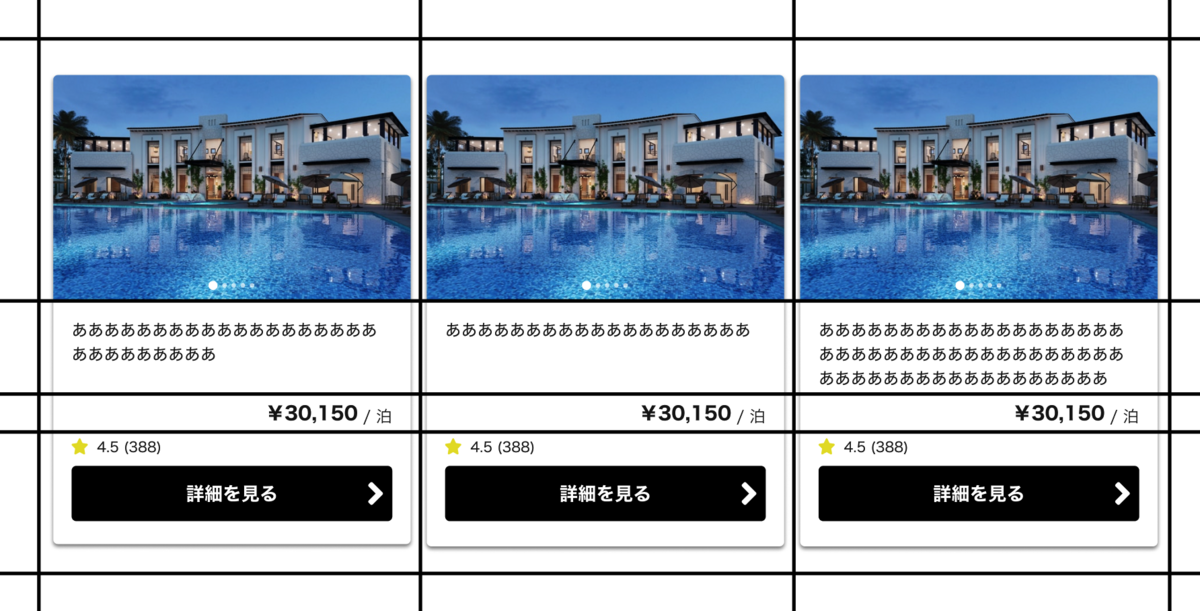
ここでsubgridを使う
.card { display: grid; grid-template-rows: subgrid; grid-row: span 4; }
grid-row: span 4;を指定することで親要素の4行分の高さになる

使ってみて、これまでこれが簡単にできなかったと思うと、このタイミングで全てのブラウザ使えるようになってくれてよかった
あとはそもそものgridの知識が大事だなと思ったので復習する