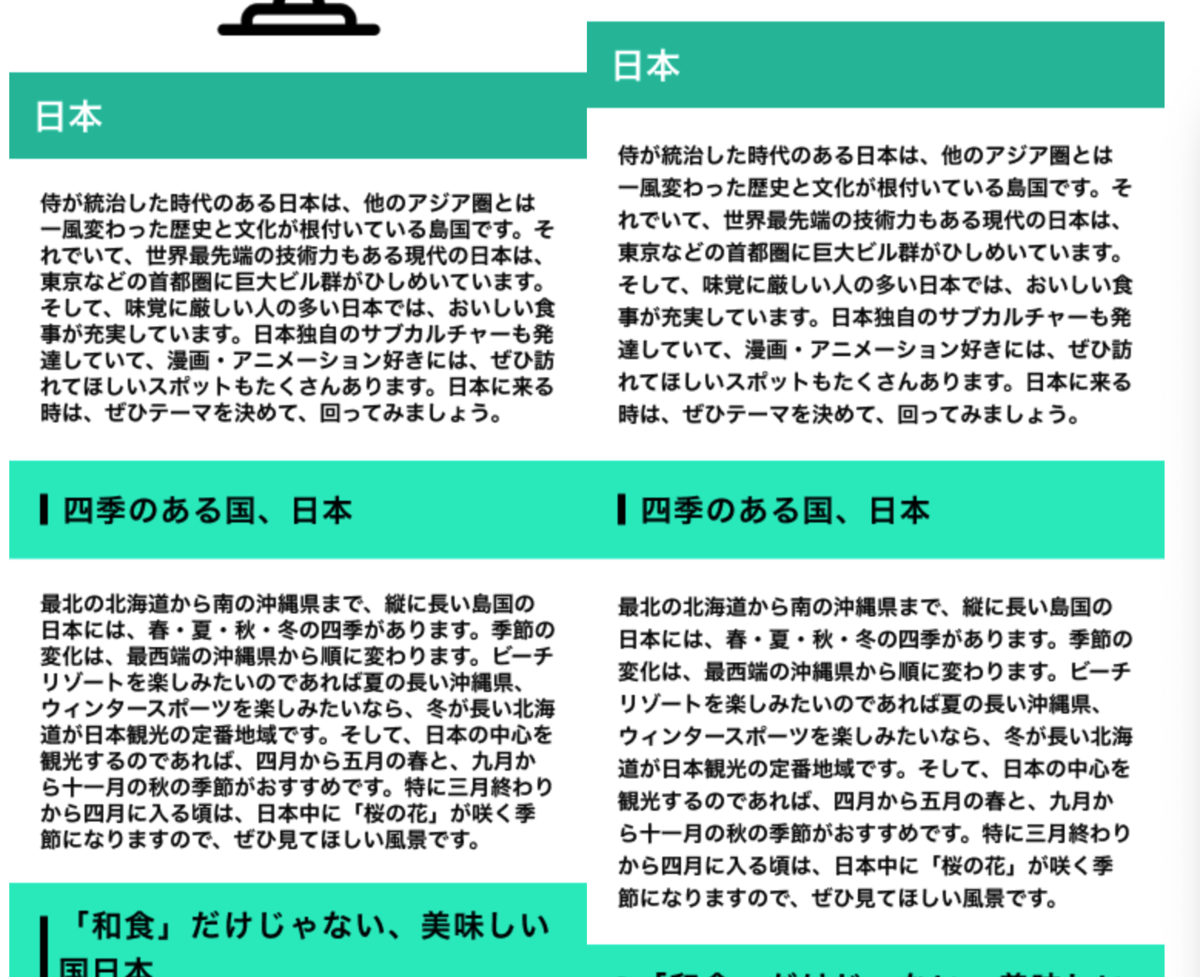
Figmaのデザインと、それを見ながら実装したページにどんな差分があるか細かく確認したい
Figmaのデザインと実装したページの2枚の画像の差分を確認すればよいと思うが、ビジュアルリグレッションテストの手法を持ち出すのは面倒くさいし、もうぱっと見でなんか差分があるのはわかっているので、どこからどこが一致していて、どこがずれているのかを知りたい
例えば、途中から高さが合わなくなっている場合などは片方をずらして、次に一致するセクションの見出しに一致させるというようなこともしたい
ということで作ったのがこんな感じ


差分がないところは真っ黒に、差分のあるところは何かしら表示される
これは以前 State of CSSを眺めて知ったCSSの機能background-blend-mode: difference;でできた
【CSS】State of CSS 2021 - レイアウトとShapes & Graphics - UGA Boxxx
片方をずらして次に一致するセクションの見出しに一致させるのは、まだ不格好だけど開発者モードのbackground-positionを動かせばできる


これで目視だけどかなり精度高く差分をみつけることができた