Vercelのv0.devというサービスを知ったので調べた
v0とは
AIを活用したVercelのジェネレーディブUIシステム
単純なテキストプロンプトと画像から shadcn/ui を使用して UI(Reactコンポーネント) を生成するツール
早速やってみる
まず、入力フォームに「Date picker」と入力してみる

すると、画面が切り替わって数秒後に画面下に3つのUIが生成された

ちょっと3つの違いがわからなかったが、もう少しいい感じのプロンプトにするとわかるのかもしれない
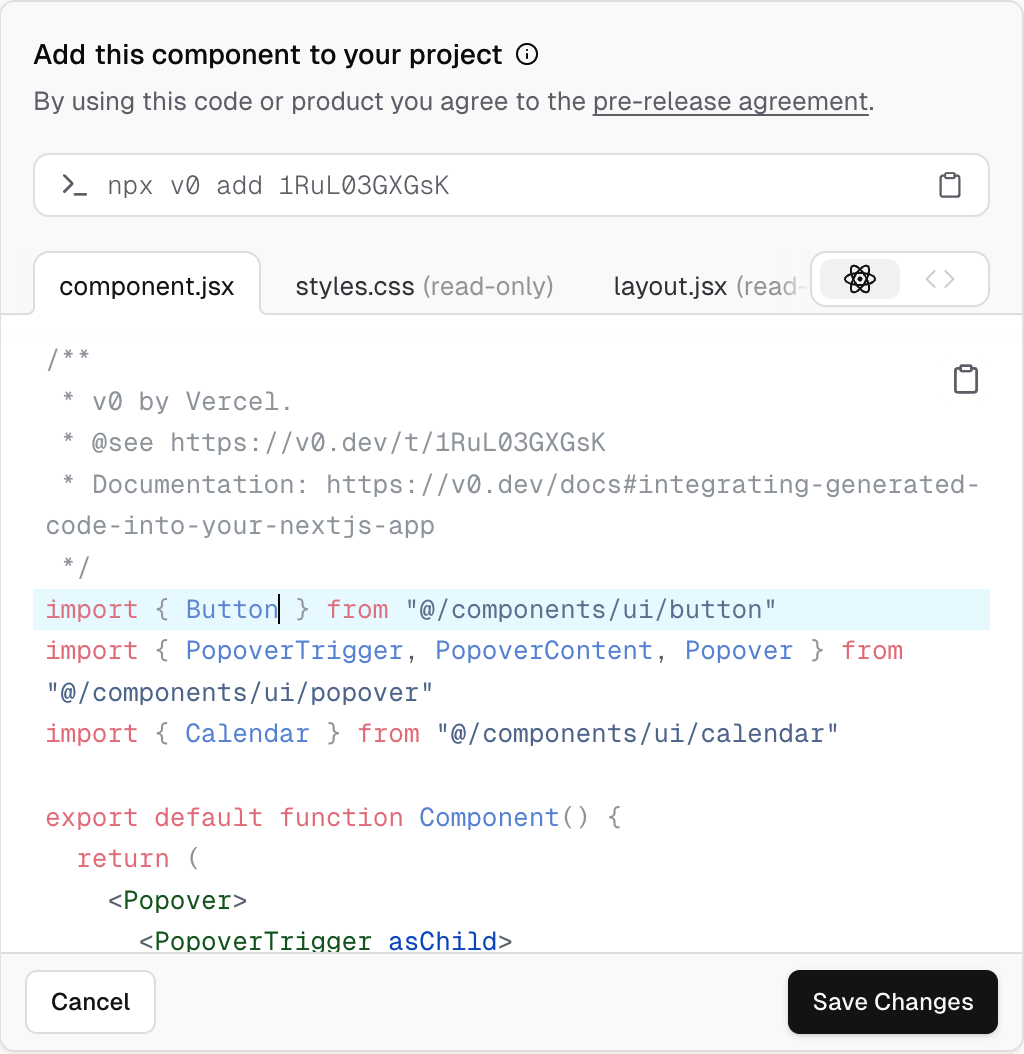
右側には「Code」のボタンが付いていて、押すと以下の3ファイルが修正できるようになっている
- component.jsx
- styles.css
- layout.jsx

スタイリングには tailwindを使っていた
Next.jsへの取り込みは、tailwindのインストールとv0のセットアップが必要
セットアップが完了したら、先ほどの「Code」ボタンをクリックしたときに表示される以下のようなコマンドを実行するともろもろインストールされる
$ npx v0 add 1RuL03GXGsX
自分はtailwindを使ったことないので導入には抵抗があるが、これならReactコンポーネントの雛形が簡単に作れるので、0->1フェーズにはいいのかもと思った
ちなみにログイン時のポップアップの 「同意する」をクリックするか、プロンプトに入力するか、製品を使用することでプレリリース契約に同意することになるので、使う場合はよく読んだほうがよさそう