横スクロールをしてコンテンツを見せるときにscroll-snapというCSSを使うとカルーセルのようにピタッといい感じのところで止めてくれるCSSを知って感動した
How do Nike and Apple make such smooth and touch friendly carousels with pure CSS?
— Steve Sewell (@Steve8708) 2022年5月30日
/* tl;dr */
.carousel {
scroll-snap-type: x mandatory;
}
.carousel .item {
scroll-snap-align: start;
}
More detail 👇 pic.twitter.com/eBX7vAJMeA
scroll-snapはIEとFireFox以外のモダンブラウザでは利用可能
"scroll-snap" | Can I use... Support tables for HTML5, CSS3, etc
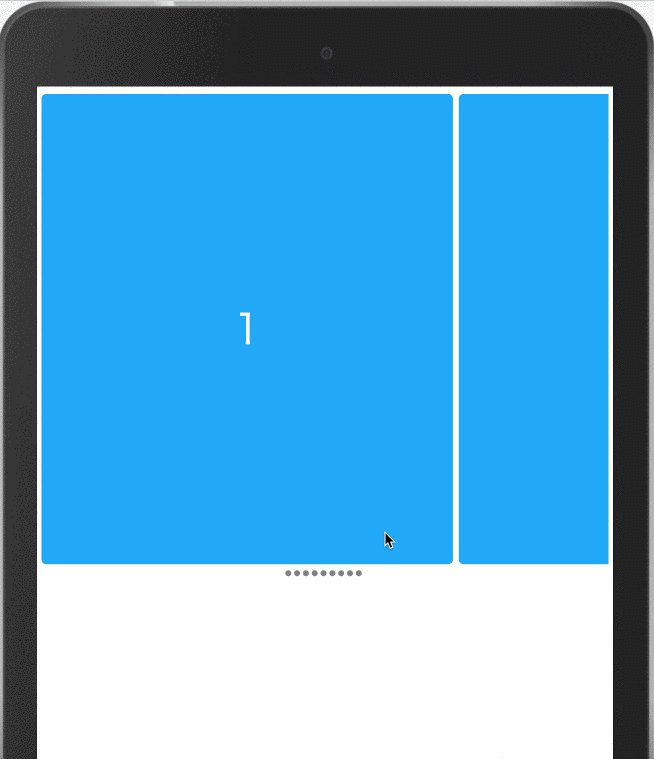
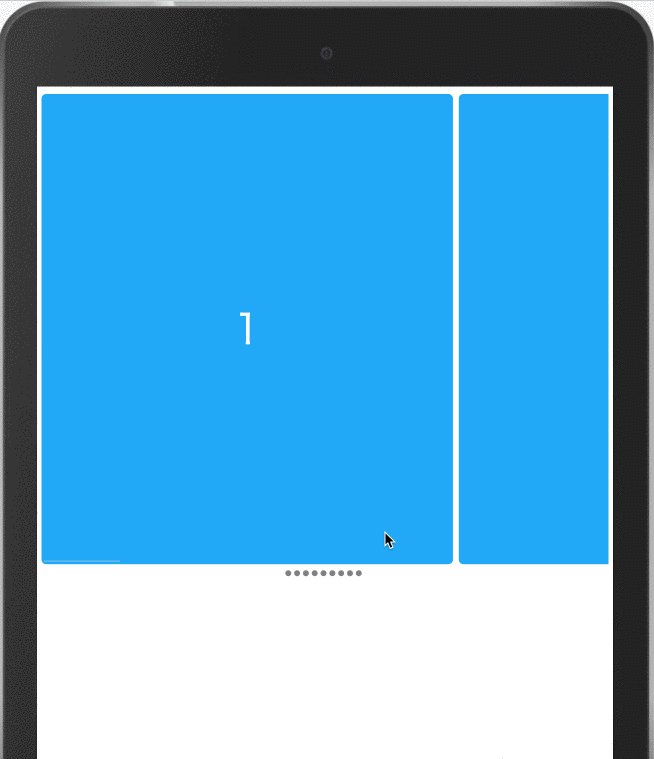
実装してみた
簡単にcontainerの中にboxが4つのレイアウト
<div class="container"> <div class="box">1</div> <div class="box">2</div> <div class="box">3</div> <div class="box">4</div> </div>
.container { overflow: auto; display: flex; scroll-snap-type: x mandatory; } .box { height: 800px; width: 700px; background: #0BA9FC; margin-right: 10px; flex-shrink: 0; scroll-snap-align: start; border-radius: 8px; display: flex; justify-content: center; align-items: center; font-size: 70px; color: #fff; }
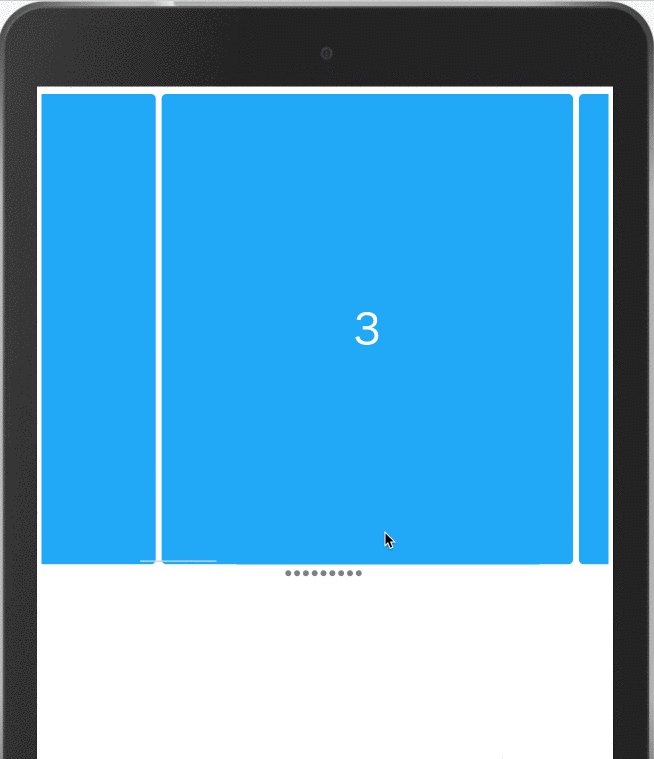
scroll-snap-type はスナップ点が存在する場合にスクロールコンテナーにどれだけ厳密にスナップ点を強制するかを設定する
scroll-snap-type: x mandatoryはX方向にスクロール中でなければスナップ点に合わせられる設定
scroll-snap-alignは、スナップコンテナーのスナップポート内におけるスナップ領域の配置を指定する
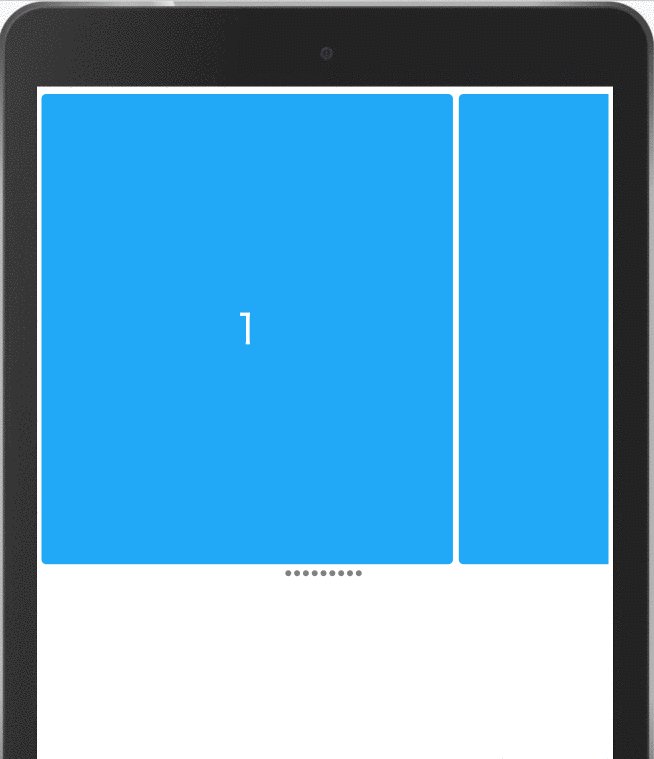
scroll-snap-align: startは左端あわせになる
実装結果、すごい気持ちよくスクロールできてよき