Next.js 13で<html lang={locale}>を設定したい
Next.js 13以前ではpages/_document.jsで設定するが、Next.js 13 にはpages/_document.jsがなくなるため調べた
Next.js 13以前
nextjs.org
ドキュメントによるとNext.js 13での必須ファイルapp/layout.tsx(ルートレイアウト)でやるべきみたい
Next.js 13以降 beta.nextjs.org
ルートレイアウトは必須で、ここでhtmlタグやbodyタグを記載する
もし、headのtitleなどを動的に作りたい場合は、head.jsというファイルをページディレクトリの下に作るとページごとに動的に変わるtitleなどを設定することができる
app/blog/[slug]/head.tsx
export default function Head({ params }: { params: { slug: string } }) { return ( <> <title>My Page</title> </> ); }
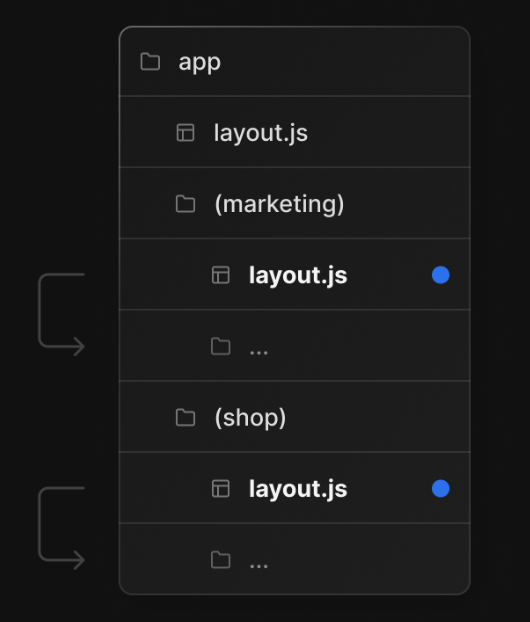
また、以下のようにルートグループと呼ばれるもの(フォルダ名を()で囲まれたフォルダ)をつくると、その下にそのグループ専用のlayoutファイルをつくることができる

ルートレイアウトはデフォルトでサーバーコンポーネントのため、クライアントコンポーネントに設定することはできない
逆にいうと初期描画時にはmetaタグなどが設定されている状態ということなのでSEO的には安心できる