ページ内のあるセクションにidを付与しておき、ボタンをクリックしたらその位置までスクロールする機能を作りたい
jQueryを利用していた時代ではanimateをつかって次のように実装していたが
const $target = $('#js-scroll-to-target'); if (!$target) { return; } const position = $target.offset().top; $('html, body').animate({ scrollTo: position }, 500, 'swing');
しかし、昨今ではjQueryを利用していないので、外部ライブラリなしで実装したい
そこで下のAPIを利用する
const target = window.document.getElementById('js-scroll-to-target'); if (!target) { return; } const position = target.getBoundingClientRect().top + window.pageYOffset; window.scrollTo({ top: position, behavior: 'smooth', });
これで同様の実装をすることができた
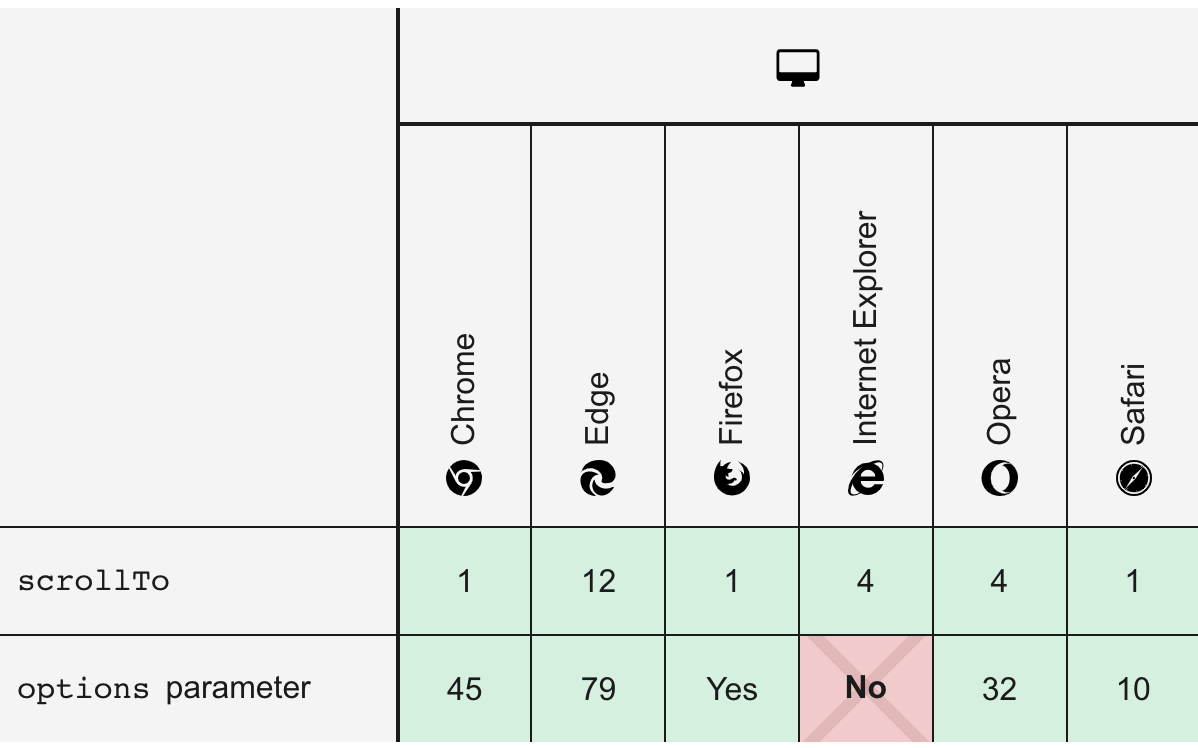
注意点:IE11ではoptionsが利用できない
window.scrollTo自体は利用できるが、 IE11ではoptionsが利用できないので注意が必要

下はOK
window.scrollTo(0, 1000);
下はoptions の使用しているのでIEでは使えない
window.scrollTo({ top: 100, left: 100, behavior: 'smooth' });
そろそろIE対応はしなくてよさそうなのだが、対応しているところはうっかり使わないようにしたい