こちらのイベントに参加した
Qiita株式会社の綿貫さんが1人で2時間Figmaの制作フローを解説するというイベント
都度質問の回答をしながらだったのでちょっとやりにくそうだったが、とても勉強になった
特に参考になったのは以下の2つ
- グリッド
- タイポグラフィ
グリッド
カラーやフォントサイズ、余白を名前をつけてライブラリ登録するという方法はわかっていたが、グリッドも登録できるのをしらなかったし、そもそもグリッドを使っていなかった
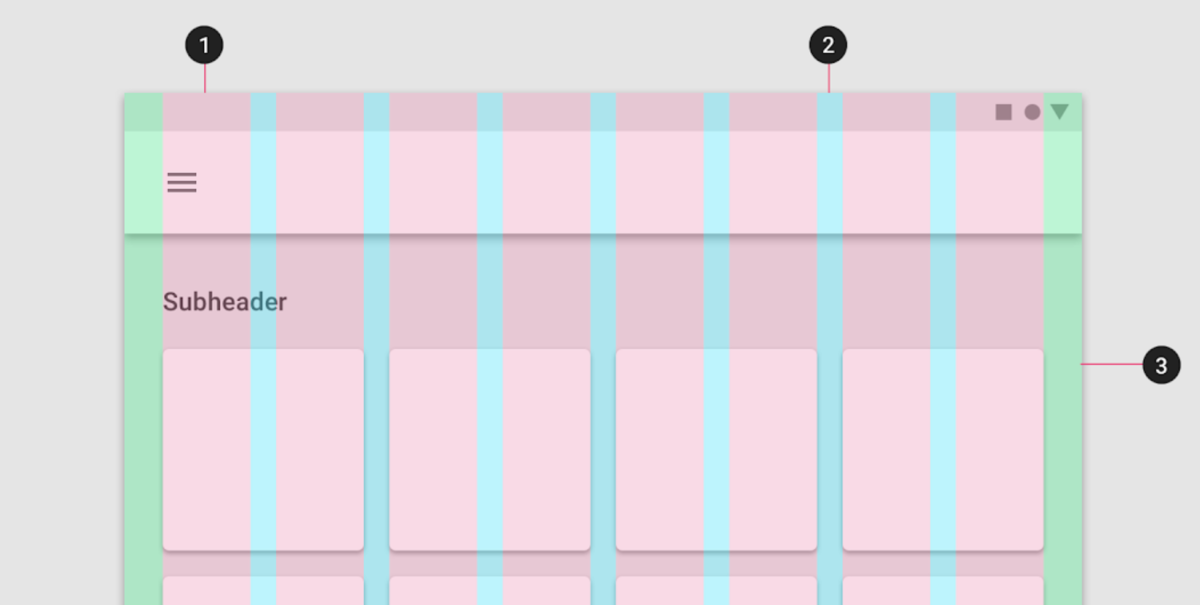
ここでいうグリッドとはMaterial DesignのResponsive layout gridのこと
画面のサイズや向きが変わっても壊れないレイアウトの定義

- Columns
- Gutters
- Margins
で定義される
これらを調整してレイアウトを決める
MaterialデザインではGuttersとMarginsは固定で
0~599dp(スマホサイズ) Margin:16dp Gutter:16dp 600~719dp(タブレットサイズ小) Margin:16dp Gutter:16dp 720~1023dp(タブレットサイズ大) Margin:24dp Gutter:24dp 1024~1920+dp(PCサイズ) Margin:24dp Gutter:24dp
Columnsは
0~599dp(スマホサイズ) 4Columns 600~839dp(タブレットサイズ小) 8Columns 840~1023dp(タブレットサイズ大) 12Columns 1024~1920+dp(PCサイズ) 12Columns
を推奨している
参考
FigmaのLayout grid(レイアウトグリッド)を活用する|フクダカヨコ|note
タイポグラフィ
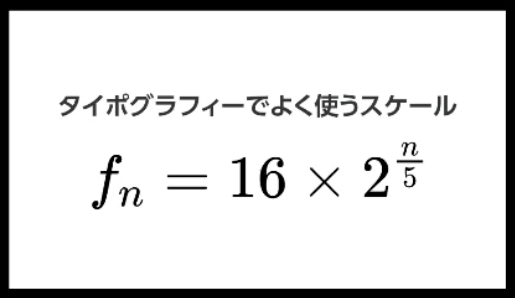
タイポグラフィで文字サイズを決めるときに興味深い数式が紹介された

以前読んだ記事にも同じようなことが書かれているのを思い出した ekrits.jp
このようにフォントサイズに関してもロジカルに定義できるのはいいな感じた