検索キーワードのサジェスト機能をつくるときにinput type="search"は使うべきか?と聞かれて答えられなかったので調べた
ドキュメントより
input要素の search 型は、ユーザーが検索クエリを入力するために設計されたテキスト入力欄です。 text 入力欄と機能的には同じですが、ユーザーエージェントは別なスタイルを適用するかもしれません。
つまり、基本的には一緒だが、input type="search"にした場合はブラウザによって挙動が違うかもということ
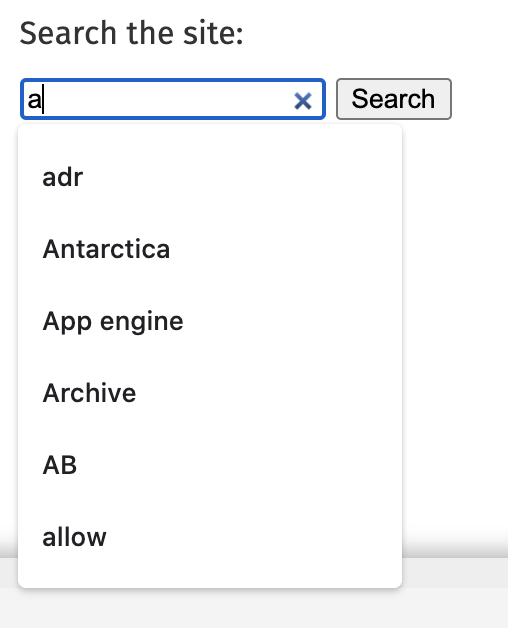
例えば、chromeではサジェスト(過去の入力履歴)が表示された

積極的に使うかと考えたときに、自前でサジェストを用意する場合に邪魔になると思った
今回はサジェストをつくる話しなので、input type="search"は使わずにinput type="text"にすべきかなと考えた