Speed Insightで自サイトを計測したときにLCP(Largest Contentful Paint)で改善できる項目としてLargest Contentful Paint の画像のプリロードが挙げられていた
プリロードは特定のリソースに優先順位を付けてダウンロードする必要があることがわかっている場合に、<link rel="preload">を使用してリソースをより早くフェッチすることができる
多くの種類のリソースをプリロードできるので優先度が高い画像、まさにLCPの画像をプリロードする確かに効果がありそう
実際にやってみる
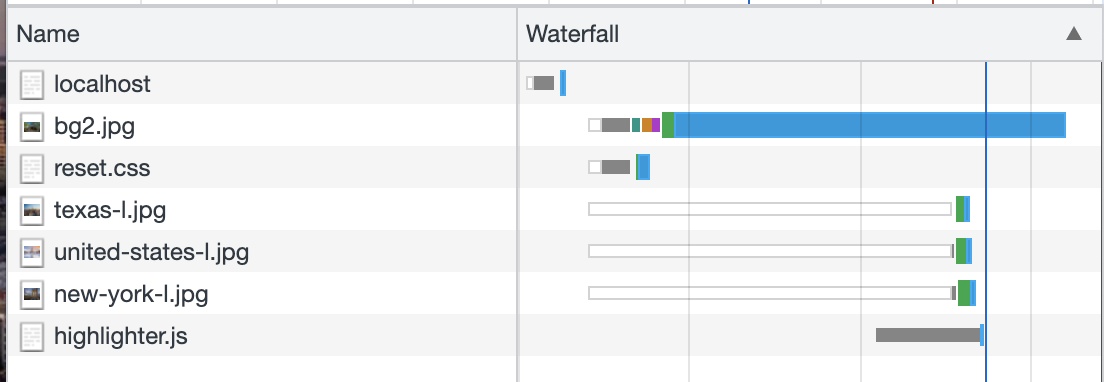
bg2.jpgがLCPの画像にあたるが、プリロードしていないので優先度が低い

ここでhead内に以下を指定する
<link rel="preload" as="style" href="/path/to/img/bg2.jpg">
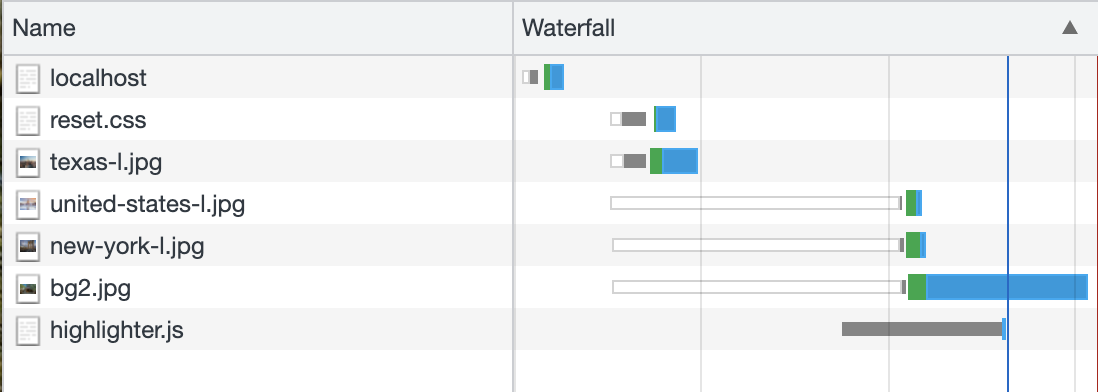
これにより優先度が高くなり早くダウンロードされるようになった