参画しているプロジェクトのデザインツールがFigmaになるので触ってみる
サイトデザインはハードルが高いので、前々からやってみたかった↓の方のコードサンプル付きのサムネを作ってみる
A lot of you have been asking how I make these thumbnails/coding images.
— Simon Høiberg (@SimonHoiberg) 2021年1月8日
It's quite simple 😊
Let me show you 🧵👇 pic.twitter.com/u6cLOxEsuq
完成イメージ

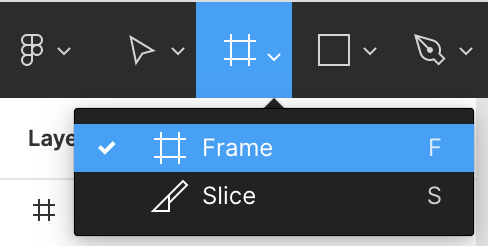
Figmaのアカウントはつくってあるとして、まずは16:9(1200x675)のキャンバスを作成する

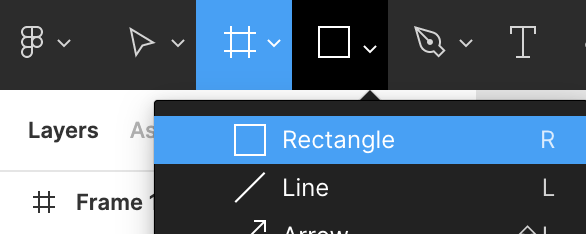
その後に、矩形オブジェクトを使って背景をつくる


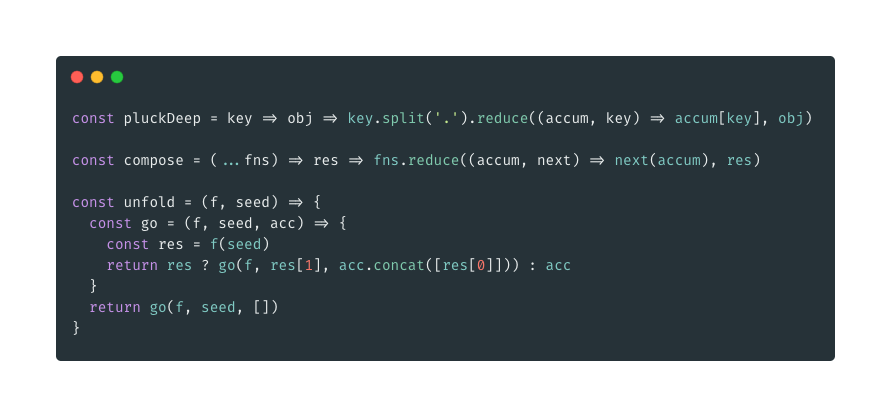
次にCarbonでコードスニペットをつくる
Carbon | Create and share beautiful images of your source code
コードはサンプルのまま

先ほど作ったFigmaのframe外にdrag and drop
※このとき、矩形オブジェクト 内にdrag and dropするとPlace Image機能が働き、矩形オブジェクトいっぱいに画像が広がってしまって困った
コードのイメージを並べて配置する

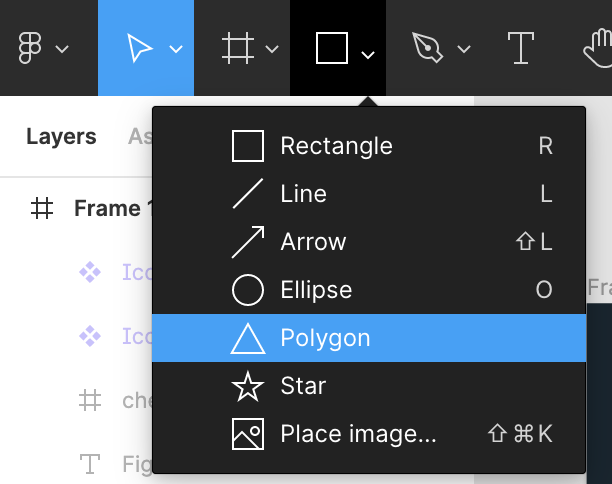
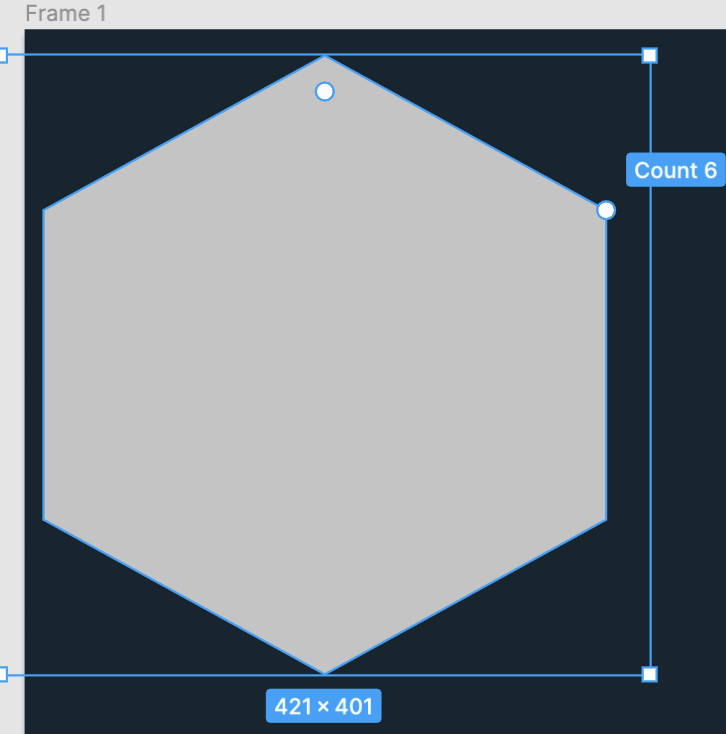
背景に飾りをつけたいので、多角形オブジェクトで6角形をつくる


これに色をつけてこんな感じになった

コンポーネント化する
コードの正誤を表す緑と赤のアイコンをおきたい
円オブジェクトとsvgアイコンでつくり、せっかくなのでコンポーネント化してみる
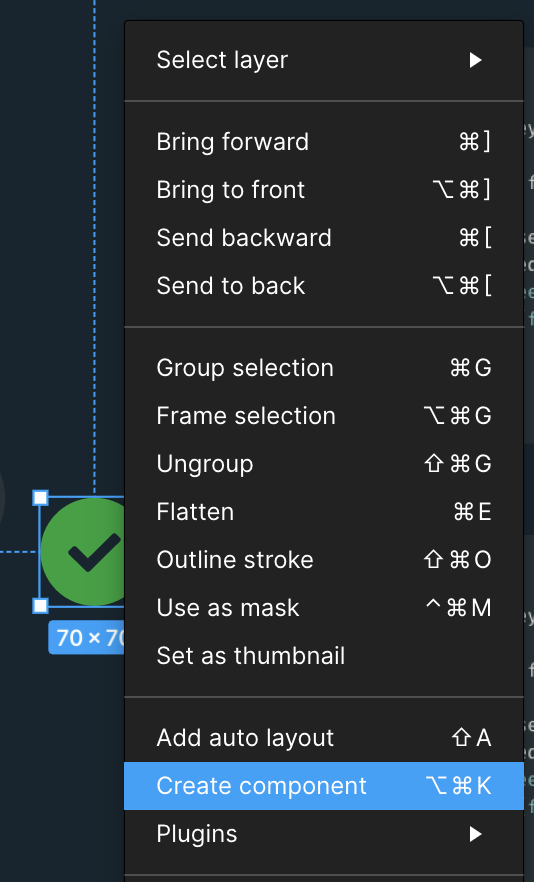
右クリックで Create Component を選択

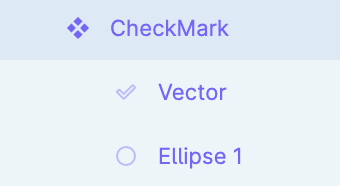
オブジェクトのoutlineが紫になり、レイヤーパネルのパーツ名の左に菱形のマークがつくようになった


これをMaster Componentと呼ぶらしい
そして、これをコピペするとinstanceと呼ばれるmasterを継承した要素がつくられる
masterを修正するとinstanceも変更されるが、instanceを修正すると、その要素のみ上書きになる
ただし、上書きできるものは以下に限られている
テキスト: フォント、太さ、サイズ、線の高さ、文字間隔、段落間隔、インデント
色: Fill、Stroke、背景色、不透明度
効果: ドロップシャドウ、インナーシャドウ、ぼかし
ちなみにinstanceを上書きしてからmasterを修正してみたところ、上書きされたところは変更されなかった
インスタンス化を解除
今度は「×」マークをつくろうとチェックマークをインスタンス化して、色を赤くしてアイコンを上書きしようと思ったらアイコンの変更はできなかった
なので、インスタンス化を解除する
右クリックで Detach Instance を選択

そして、「×」マークをつくったのちにコンポーネント化する
コンポーネントの命名
スラッシュ「/」区切りにすると、階層に分けしてくれるみたいなので
チェックマークをIcon/CheckMark、「×」マークをIcon/TimesMarkにしてみたらFrame 1 > Icon > xxxxで階層が分けられていた
※スラッシュ「/」区切りしないコンポーネントはFrame 1直下につくられる

完成
上でつくったアイコンとテキストをのせて完成
ただ、これくらいなら他のデザインツールと変わらないと思うので、次は他の機能も試してみる